Adjust style guide
Challenge
Craft clear, consistent, and helpful copy across all Adjust products
Solution
Create a UX writing style guide including voice and tone, UI component names, a glossary, and more
Result
Actionable guidelines for Content Strategy, faster onboarding, better cross-team communication, a more consistent user experience
Voice and tone
This section explains how Adjust communicates with users—and how we want users to feel every step of the way.
To nail down the Adjust voice and tone, I collaborated with the Product Content Strategy team to:
Map the user journey from onboarding to tracker setup and beyond
Create a tone map for UX copy across the dashboard
Define Adjust’s personality and voice based on user needs
Write Voice and Tone principles for consistent product messaging
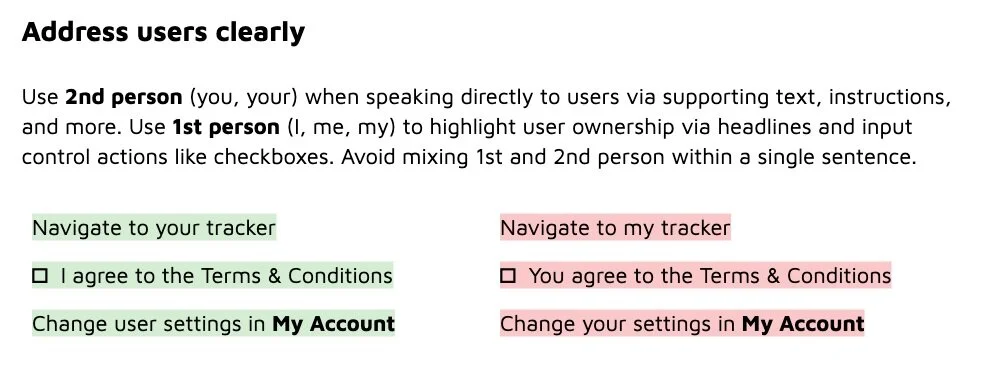
UX writing rules
These rules keep our language uniform across the dashboard, transactional emails, developer guides, and more.
I helped create:
Writing principles to keep in mind across all Adjust products
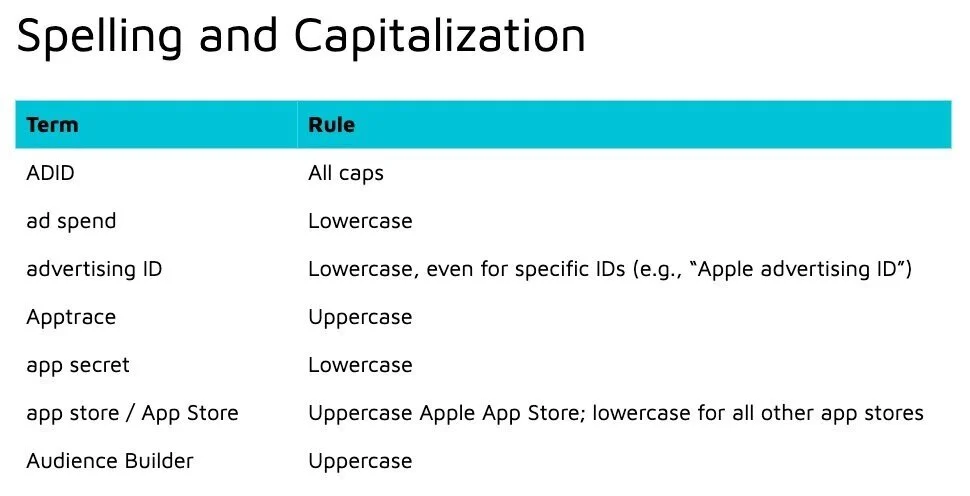
House spelling and capitalization rules
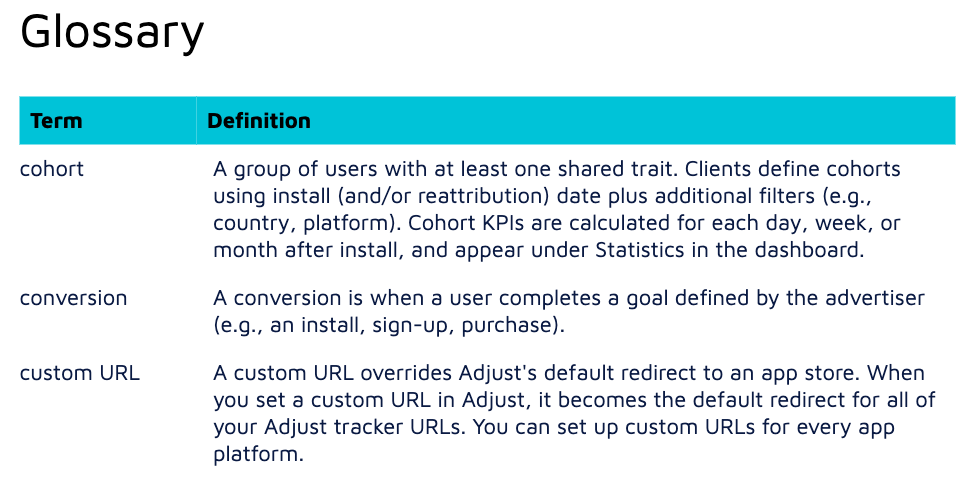
An Adjust glossary
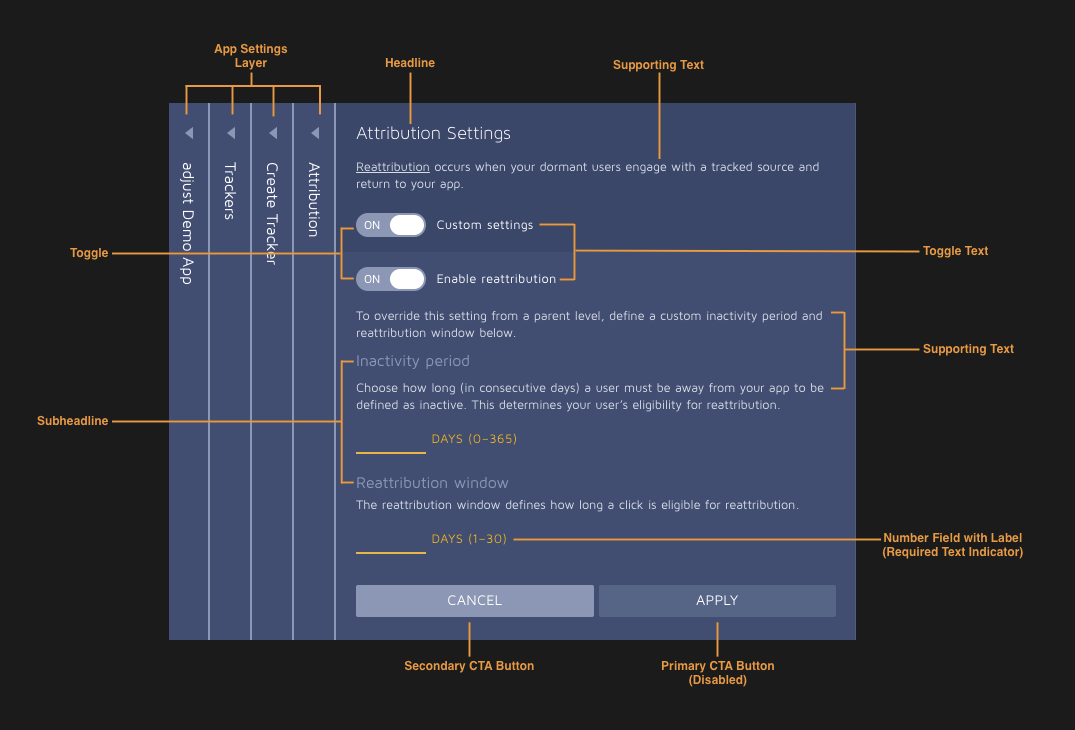
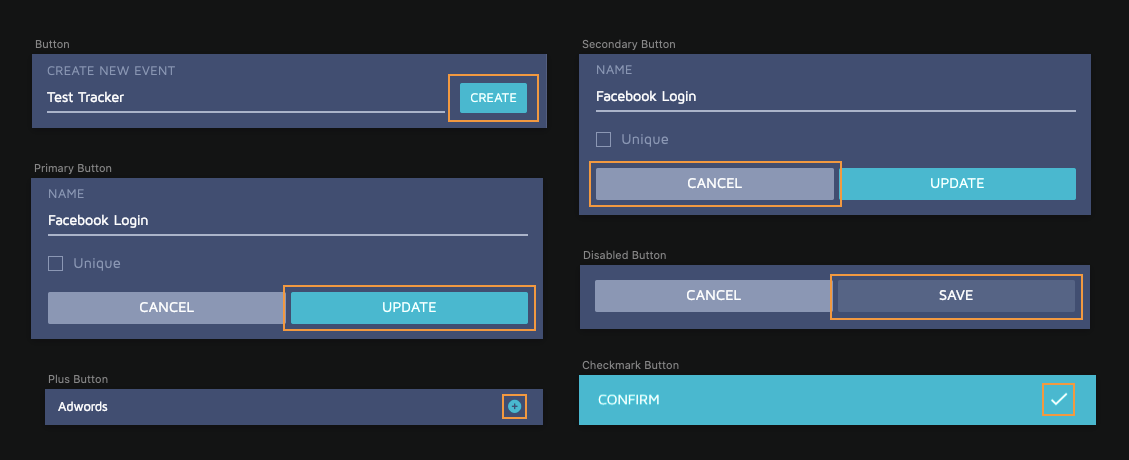
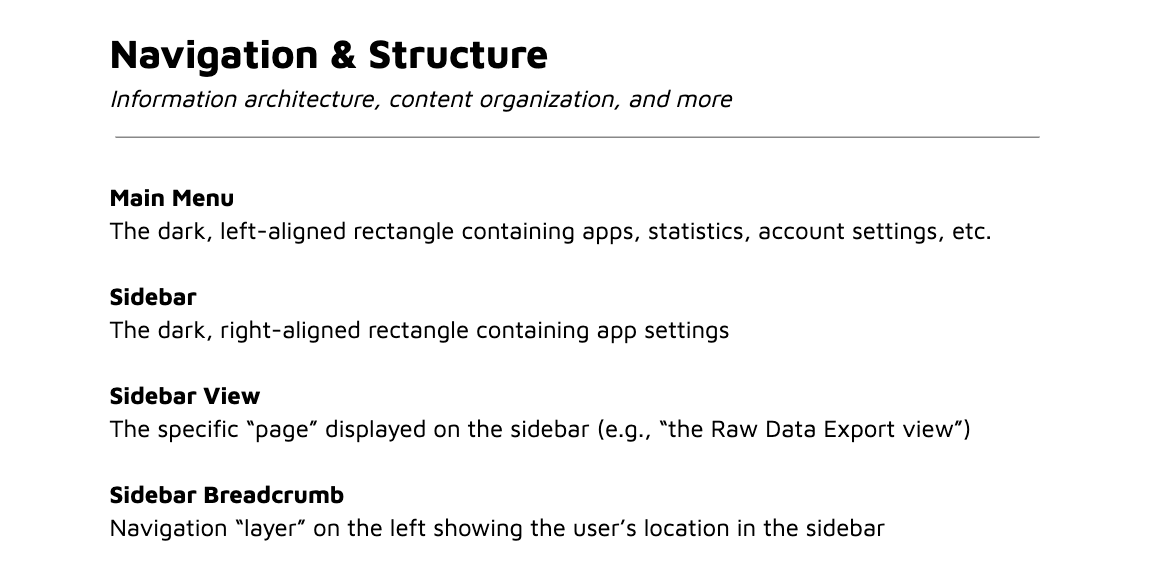
UI component names
I created this section after realizing there were no standard names for UI components. Was I looking at a switch or a toggle? What was the difference between error text and warning text? A common language would speed up the product design process and create a more consistent user experience.
To create this section of the style guide, I:
Documented web elements across the dashboard
Collected feedback from product designers, developers, and product managers
Created a standardized Form Anatomy with names and definitions
Incorporated these names into the Adjust design library in Sketch
Led presentations and wrote documentation to share with other teams